You need to set scene ID to tell compatiblity base again (smart content tips)
 kitakoredaz
Posts: 3,526
kitakoredaz
Posts: 3,526
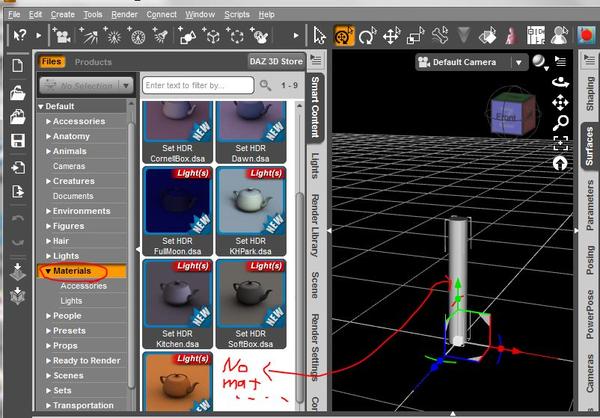
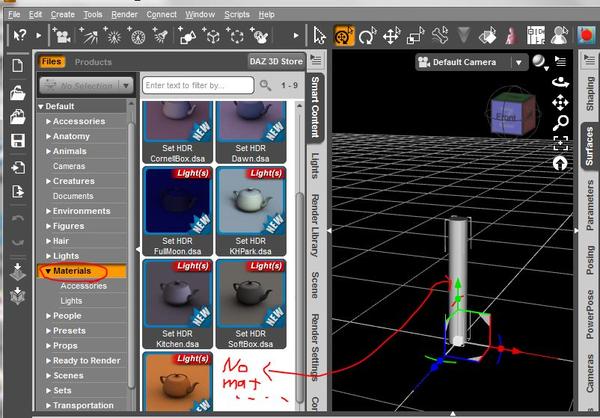
Some user may say,, they can not show the preset files in Smart contents.
, (poze or material) even though categorize,, set compatibliity with,
and set-compatiblity base about the target (with witch you use the preset files) in content DB editror.
I sometimes experiences same misterious problem,about new save preset for new figure or prop.
when I save figure or prop,, I often did not set-compatiblity base about prop or figure
(simply because,, feel bother(some) to do, and I think I will do if need and I know what to do,,,.)
after that,, I make new preset for the prop,, I feel to see preset in smart content.
then I set meta-data by content DB editor aobut the figure or prop. and materials,,
but,, my preset can not be shown.when I select the prop,,,
WHY? WHAT I DID WRONG?
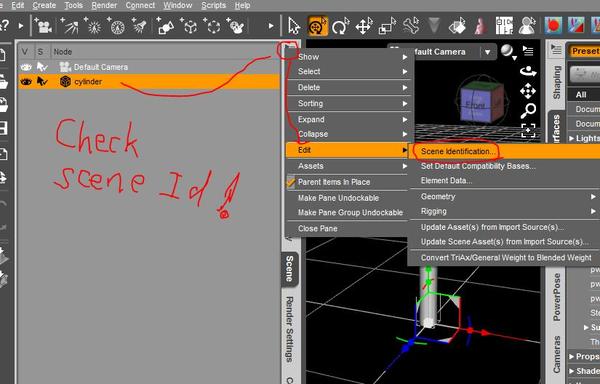
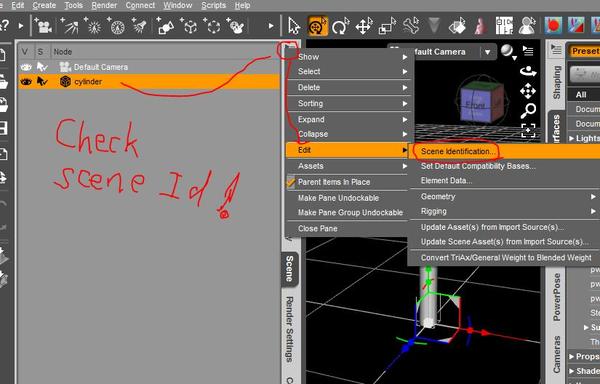
on these case,, we may need to check,,, Scene ID and set compatiblity base again. ^^;
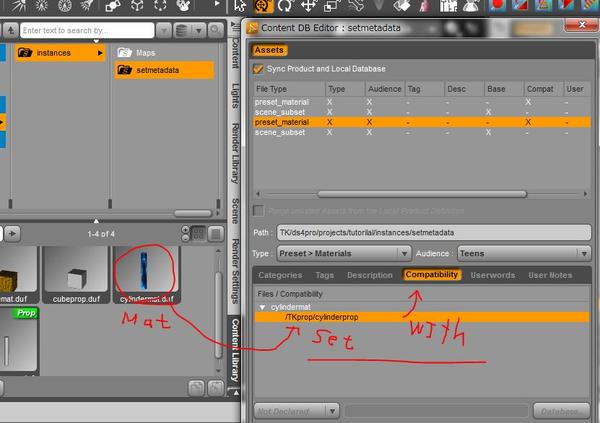
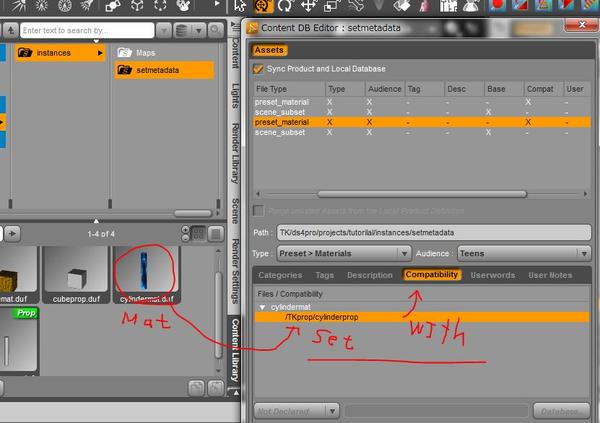
lets check my pictures,, it show How I missed to show preset in smart content.
to clear understand.












Comments
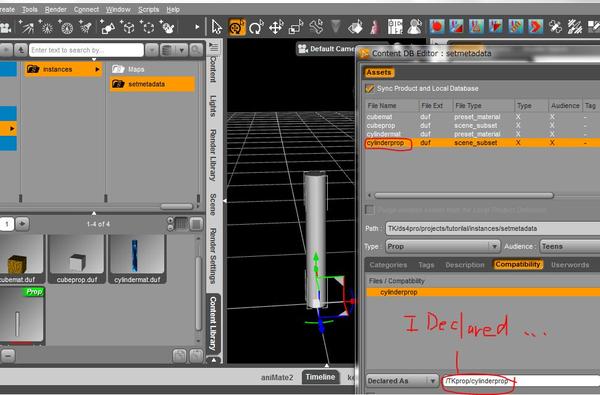
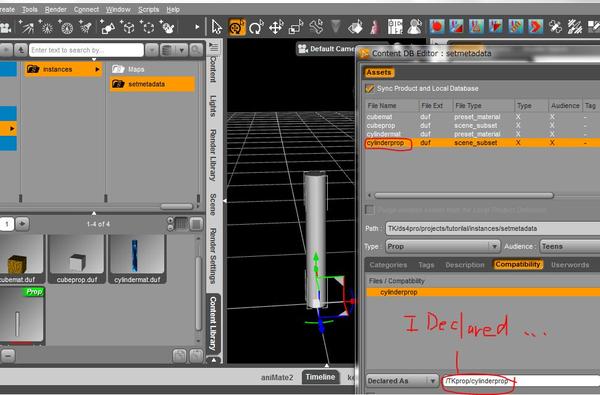
then,, how to check them is last pic..
it often help me,,
after set comaptiblity base again from scene Identtify,,
the preset work well ^^