Camera X/Y Pixel Size as a Controller
 algovincian
Posts: 2,636
algovincian
Posts: 2,636
I'm trying to set up a controller for a property based on a camera's (with Use Local Dimensions turned ON) X and Y Pixel Size. So far I've been successful except I can't figure out how to reference the X and Y Pixel Size independently.
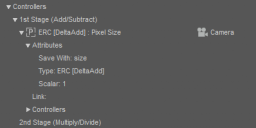
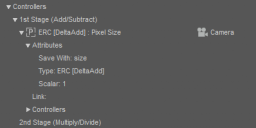
In this example, I created a new property called "size" with the Camera's Pixel Size as a controller:

With the Camera's pixel size set to 3600x2400, the parameter "size" is set to 3000. If I cange the the camera's dimensions to 1920x1080, the parameter "size" is set to 1500. It's clearly averaging the X and Y dimensions.
Anybody know how to reference the X and Y dimensions independently, or have any ideas to try?
- Greg


cam-pixel-size.PNG
437 x 199 - 6K
Post edited by algovincian on

