Transparency with decal?
 TimBo
Posts: 151
TimBo
Posts: 151
I am trying to utilize the "white is invisible" with a jpg texture map as a decal. I can get decals on and so forth but I can't seem to use a black and white decal to work so only the black line is visible while the white is invisible. The project is to place a "door" on a mirror shaded cylinder. It seems I've done this a long time ago but I can't remember how I did it.


Comments
hi Timbo try a png - from memory you have choice of colour with alpha,just colour, just alpha, white is invisable, ? play with those settings and a png should work
you can also try sticking your texture in the colour channel and your trans map in the alpha channel
So far all I come up with is where the white is, it becomes transparent all the way through. I just wanted to place a rectangular shaped door outline decal onto the surface of a mirror cylinder. I tried a transparent GIF but it does about the same affect. Oddly, the black line becomes very fuzzy on the cylinder while the shadow of the line is sharp.
hi these are in the on line manual but they are pretty useless without the images to go woth them
Layers List Component
Using a Layer List component as the root of your Shader Tree enables you to use Layer Shaders and Mapping Shaders, and add any number of Layer Shaders to the object.
When you apply different textures to areas of an object, you are using a Layers List shader. The layers in a Layers List shader are stacked, as if one was painted on top of another. You can modify the layer ordering within the list.
Carrara specifies layers either by the shading domains of the object or by the use of layer components. Refer to Shading Domains or Objects with Multiple Shading Domains to learn more.
A Layers List shader.
Layer components
You can specify the following types of layers:
Rectangular
Elliptical
Polygonal
Each Layer uses two sub-shaders:
A primary sub-shader used to define the appearance within this layer
An opacity mask sub-shader used to define where the primary shader is applied within the layer
Layer Shaders
Many real-world objects have non-uniform surfaces. Variations on an object's surface might be as simple as a painted-on logo, or as complex as an intricate inlaid wood design.
To achieve effects such as these, you can use Carrara's layers.
You can use the Layers tools to place Layers on objects.
The Layers tools enable you to create a Layers List shader. This allows you to apply different shaders to various regions on the surface of an object. These regions, called layers, take the form of geometric shapes. Once you create them, layers can be selected, moved along the surface of the object, modified (in shape, size, or shader content), overlapped, or deleted. You can create any number of layers on the surface of an object. Each layer exists in the Layers List shader and you can edit its shape, component shader, or opacity mask in the Shader Tree Editor.
Because the Layers tools allow you to place other shaders in the layers, you're not limited to painting with color. You can paint with gold, marble, or concrete and apply not only color, but bump, reflection, transparency, and the other shading attributes as well.
This section introduces the Layers tools and explains how to use them. It also explains how Layers List shader layers relate to each other and to the object's surface. Finally, it discusses advanced topics such as mapping modes, and the Master and Object shading layers.
Using Layer Shader Tools
Carrara's Layers tools allow you to create layers directly on your 3D objects. Each tool provides visual feedback to show you how your layer appears on the surface of your object.
The Layers tools work best on objects created in Carrara. You can create layers on an object imported from another application, but you might need to change the object's mapping mode to achieve satisfactory results. For more information, refer to Editing Layer Shaders.
To use a Layers tool:
Choose a Layers tool. The behavior of each tool is described below.
Draw on the surface of an object in the Shader Preview window.
Previewing layers.
Rectangle Tool
Drag to create a rectangle. As you drag, Carrara draws a “rubber band” preview in real time, to show you the boundaries of the rectangle. Carrara shades the layer when you release the mouse button.
Ellipse Tool
Drag to create an ellipse. As you drag, Carrara draws a “rubber band” preview in real time, to show you the perimeter of the ellipse.
When you draw with the Rectangle or Ellipse tool, your first mouse click positions one corner of your layer's bounding rectangle, then you drag to position the opposite corner. Carrara normally uses the shortest path to connect these opposite corners–that is, the layer will not wrap all the way around the object. If you want the shape to wrap “the other way” around your object, hold down the Option/Alt key as you drag.
Polygon Tool
Click once to position each vertex of your polygonal layer. As you position vertices, Carrara draws the line segments connecting the vertices. Double-click at the last vertex to automatically close the shape.
Although you can later resize or “stretch” a polygonal layer, you won't be able to re-edit its vertices.
Working with Layers
Once you've created layers, you can move, resize, overlap, and delete them.
To select a layer:
Choose the Layer Selection tool.
Click the layer you want to edit. Carrara shows the layout of the layer. The layer has four handles, one at each corner.
To move a layer:
With the Layer Selection tool, drag the shape along the surface of the object.
You can also use the Shader Tree Editor to numerically reposition a layer. Type the numeric value in the parameters to reposition the specified layer.
To delete a layer:
Select the shape.
Click the Trash can in the Shader Tree Editor.
To resize a layer:
With the Layer Selection tool, drag one of the corner handles on the shape's bounding rectangle. Drag toward the center of the shape to shrink it. Drag outward to stretch it.
You can also use the Shader Tree Editor to numerically resize a layer. Type the numeric value in the parameters for the specified layer.
When you use the Shader Tree Editor to edit a Layers List shader, the layers are listed in the shader tree. You can edit the contents of the layer layers from within the Shader Tree Editor. Refer to Creating & Editing Shader Trees to learn more.
Layering: How Layer Shaders Interact
When you create a layer on the surface of an object, the layer's shader overrides the shading characteristics of the object's surface. Likewise, when several layers overlap, the topmost layer's shader overrides those below. That is, the last layer in the list will appear to be “in front” of the other layers.
There is one important corollary to this rule, however. When a layer's shader has one or more empty channels, it inherits the settings for these channels from the layer immediately above it (or from the surface, if there is no layer above).
For example, if you create a layer on an object with a bumpy surface, any layer you create will also be bumpy unless the shader you're using specifies different bump settings. To create a smooth layer on a bumpy object, you would use a shader with a constant value in the Bump channel.
The Shader Tree Editor allows you to control the opacity of an object's layers. Unlike a shader's Transparency setting, layer opacity does not affect an object's translucence; rather, it controls how layers interact. If a layer's opacity is less than 100%, its shader does not fully override the shaders of the surface and layers above; rather, the shaders effects are mixed.
Editing Layer Shaders
The parameters for the different branches in the Shader Tree Editor allow you to edit the position and size of an object's layer with numerical precision. You can also add and delete layers, change layering, specify a layer's opacity, convert a layer from one type to another, remove an object's surface, and change an object's mapping mode.
The Layers List shader displays the component shader and opacity mask for each applied layer. Select which type of component shader you want to use and the appropriate branches display in the Shader Tree Editor.
To change the layering order:
Select the layer you want to reorder in the Shader Tree Editor.
Drag the layer into the order you want.
In a moment, the object preview updates to your changes.
To create a new layer shader:
Click the Plus icon from within a Mapping branch of the Shader Tree Editor.
Select the type of layer from the list.
Carrara creates a new layer on the surface of the object. The new shape has the default size, position, and shader–all of which you can change.
To delete a layer shader:
Select an element in the Shader Tree Editor.
Click the Trash can icon.
You can also press Delete.
To change the layer type:
Choose the type you want from the Shape pop-up menu that lists the name of the current type of layer.
but what I'd do is
in the colour section of your shader use the operator 'mixer'
in source one have your mirror shader
in source two have your door shader ie picture of the door
in blender have your alpha mask which isolates the door from the background layer (you make this from the image file with the door in it, just fill in around the door with black and fill in the door with white and asve this as the alpha mask - if it doesnt work as expected then invert it in the shader room)
this assumes the cylinder is uv mapped
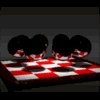
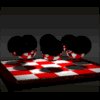
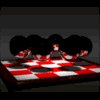
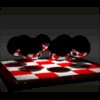
If I understand the goal, you could use the spline modeler.
I inserted a spline object and drew a circle on the drawing plane to get a cylinder. In the texture room, I used the rectangle tool to draw the place for the "door." In one screengrab, I used the alpha on the rectangle to cut out a hole/door. In another screengrab I applied a texture map that had a badge on a wite background. Making sure that "white is invisible" is checked, the result is the badge applied on the side of the cylinder. You can do combinations of alphas and decals to get intermediate effects. And I never had to uvmap.
Replace my blue/green checker with a mirror shader. Replace my (red or alpa or badge decal) with your own decal or shader.
I finally found the way I did this way back before. I used Carrara to make black line on a white background png file. I used that file for an "Opacity Map" in the rectangular layer box. Now the mirror finish on the cylinder is unaffected while there is a nice crisp black outline for a false door. Here's what I was playing around with that needed a false door.
Bender